| Мои статьи [44] |
| Статьи других авторов [53] |
| Фотоподборки [14] |
| Ucoz.ru [4] |
| Photoshop [43] |
| Софт [13] |
| HTML [1] |
| Байки из жизни [4] |
| Главная » Статьи » Мои статьи |
Не секрет, что блоггеры часто используют бесплатные хостинги фотографий для оформления постов. Не открою большую тайну, что самый популярный - RADIKAL.
Кстати, 12 февраля многие имели возможность наблюдать такую картину: на месте изображений в дневниках и на сайтах видны были лишь пустые рамки. Сервис проводил техработы.
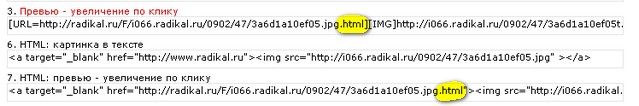
В посте от 18 января я описал, как несложным способом удаления нескольких знаков в html-коде, полученном на сайте радикал.ру, открывать кликам на превью не html-страницу, а только нужное изображение. Благодаря сервису радикал.ру, сделать это можно намного проще и понятнее для неподготовленного человека. [more=НЕБОЛЬШАЯ ИНСТРУКЦИЯ ПО ФОТОХОСТИНГУ РАДИКАЛ] Как эффективно использовать фотохостинг
...откроется несколько настраиваемых функций: уменьшение больших фото до нужного размера, установка надпись на фото и на превью, качество и т.д. Для авторизированных пользователей есть возможность размещать фото в галереях и настраиваемых папках
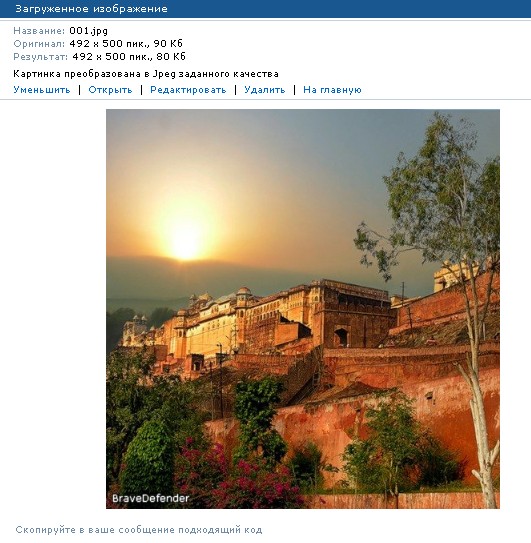
Превью Картинка
При клике на превью открывается такая "картина": фотография в окружении рекламы и всего остального, что размещено на web-страничке сайта радикал.ру
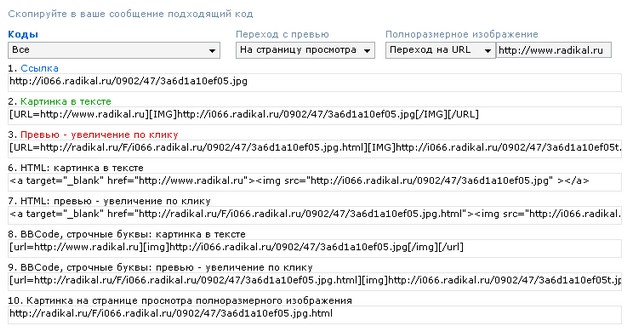
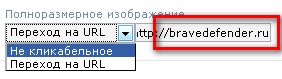
Между загруженной картинкой (фото) и списком кодов находятся меню: Переход по превью и Полноразмерное изображение
Вот, в принципе, и все! Пользуйтесь на здоровье! Как сделать аватарку из большой анимированной картинки в Photoshop CS | |
| Просмотров: 1924 | Комментарии: 6 | Рейтинг: 0.0/0 |
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |

Самые популярные записи на сайте:
| Всего комментариев: 5 | ||||
| ||||


 Загрузить изображение можно с компьютера(воспользовавшись обзором) или из интернета(скопировав адрес нужной картинки)
Загрузить изображение можно с компьютера(воспользовавшись обзором) или из интернета(скопировав адрес нужной картинки)




 По умолчанию, видно все коды
По умолчанию, видно все коды

 Теперь - самое интересное!
Теперь - самое интересное!
 В посте
В посте 
 И результат был бы такой
И результат был бы такой



 Спасибо за комментарии!
Спасибо за комментарии!
