| Уроки для начинающих [43] |
| Главная » Статьи » Photoshop » Уроки для начинающих |
Оригинальный урок "How to Animate a GIF Inside of Photoshop CS4" (перевод TackDSGN с моими правками). Качественный, подробный и действительно полезный урок для новичков с ответами на все вопросы, касающиеся анимирования изображений в Photoshop CS4. Итог работы автора Kajik:
Шаг 1. Для начала откройте Photoshop и создайте файл размером 125 на 125 пикселей. В нашем случае, разрешения 72 пикселя на дюйм и цветового режима RGB будет достаточно, потому что мы будем использовать анимацию для Web.
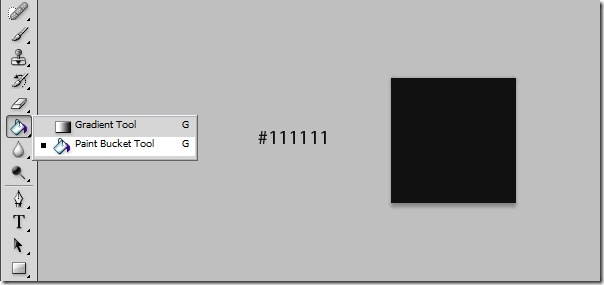
Шаг 2. Теперь разблокируйте слой Background и назовите его "BG", затем выбирайте Paint Bucket Tool (G). Вместо того, чтобы использовать насыщенный черный цвет (#000000) для фона, я использую немного боле яркий черный #111111, он выглядит лучше. Щелкните, чтобы залить слой.
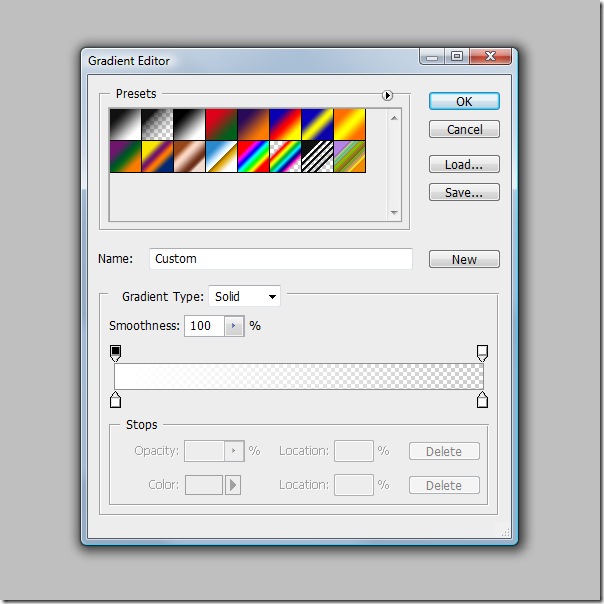
Шаг 3. Градиенты очень популярны в дизайнах, макетах или изображениях, и они придают немного больше шика вашему финальному продукту. Поэтому сейчас мы выберем Gradient Tool (G). Выбирайте радиальный градиент из окна опций, нам нужен градиент от белого к прозрачному. На картинках ниже показано, что вам нужно сделать.
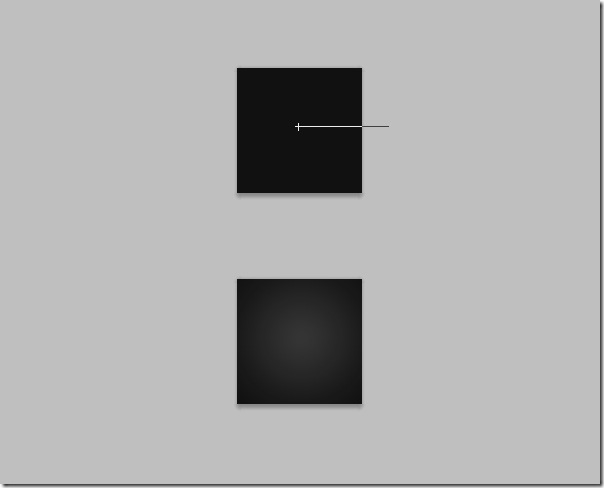
Шаг 4. После того как мы выбрали радиальный градиент, переходящий от белого к прозрачному, пришло время действовать. Поместите курсор мыши в центр, кликните и, удерживая левую клавишу мыши, перетаскивайте курсор влево. Для того, чтобы линия была прямой и для удобства можно зажать клавишу Shift во время перетаскивания. На картинке ниже вы можете увидеть, как это будет выглядеть после применения градиента. Убедитесь в том, что вы назвали этот слой "Gradient" и поиграйте с его непрозрачностью для придания более гладкого вида.
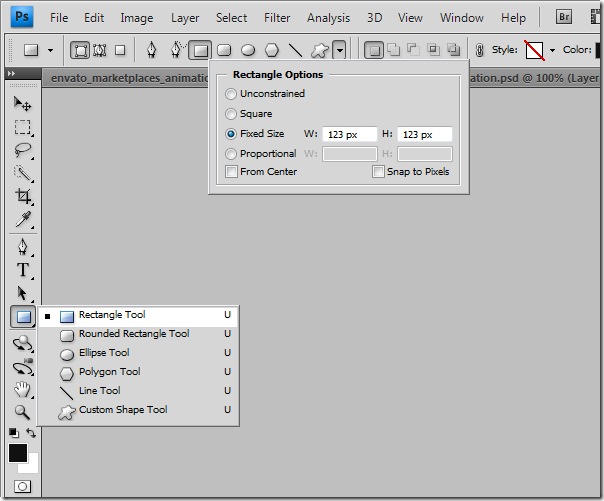
Шаг 5. Возможно вы не заметили, но наше конечное изображение имеет приятное серое обрамление, шириной в 1 пиксел, которое помогает подчеркнуть логотип и текст, которые мы добавим позже. Есть много вариантов создания такого обрамления, но я сделал это так: для начала выбираем Rectangle Tool (U). После открываем опции Rectangle Tool'а в окне опций для того, чтобы задать фиксированный размер 123 на 123 пиксела. Цвет здесь не важен, но убедитесь в том, что вы выровняли фигуру верно. Нажмите внутри слоя для того, чтобы создать квадрат. Убедитесь в том, что он закрывает слой с фоном, но не перекрывает его грани. Я назвал этот слой "Extra".
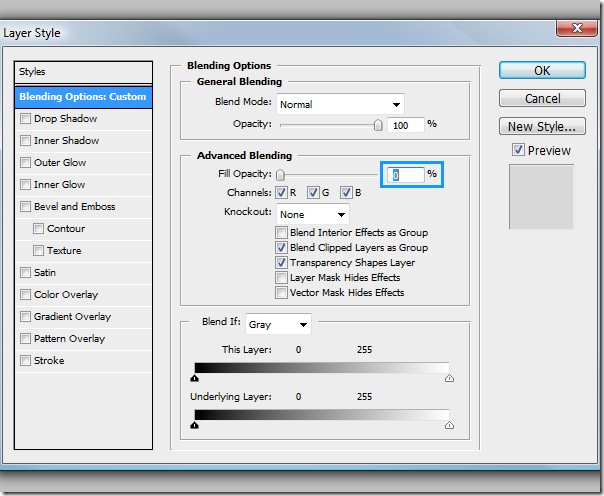
Шаг 6. Теперь пришло время открывать окно Layer Style. Чтобы сделать это, дважды щелкните на слое Extra. Мы должны снизить Fill Opacity до 0 и сделать внутреннее обрамление (Stroke) толщиной в 1 пиксель темно-серого (#4d4d4d) цвета. Для справки воспользуйтесь изображениями, данными ниже.
Шаг 7. Как ранее предполагалось, идем на graphicriver.net и качаем готовый логотип (дальше автор говорит о партнерке этого сайта и о том, как скачать лого, нам это не надо, я нашел для вас ссылку, вот она: лого – прим. переводчика)
Шаг 8. Вот так ваше лого будет выглядеть, когда вы откроете его в Photoshop. Как вы могли заметить, в архиве, который вы только что скачали, находятся файлы в PSD со слоями. Теперь давайте скопируем лого в наш анимационный проект.
Шаг 9. В этом случае эмблема подходит отлично, но если она будет слишком большой или маленькой, просто преобразуйте ее. На изображении ниже вы можете видеть, что я поместил эмблему наверх и добавил дополнительный текст снизу слева. Удостоверьтесь, что эмблема и текст находятся на отдельных слоях. Важно разместить их на отдельных слоях, потому что позже мы хотим иметь возможность включать или выключать отдельные слои при создании анимации.
Шаг 10. В следующем шаге я буду использовать Illustrator, чтобы создать волны, которые мы поместим в нижнюю правую сторону. Некоторые из вас подумают: почему бы не сделать это прямо в Photoshop? Я мог бы, но причина, по которой я делаю это в Illustrator, заключается в том, что я хочу объяснить различие между Smart Objects, Pixels, Paths и Shape Layers при импортировании. Если у Вас нет возможности использовать Illustrator, то просто возьмите Pen Tool в Photoshop или используйте любую другую технику для создания хороших волн.
Шаг 11. Как вы можете видеть на изображении ниже, я взял Pen Tool и нарисовал две треугольные, но скругленные фигуры. Убедитесь, что контур отключен, а цвет фигуры синий.
Шаг 12. Нам не нужны две волны одинакового цвета, убедитесь, что вы использовали два разных оттенка. Такие оттенки использовал я:
Шаг 13. Вот так это должно выглядеть. В настоящее время размер не имеет значения, так как мы будем использовать только часть этих фигур (кривую), а все остальное будет вне поля зрения. Выберите обе волны и переместите (скопируйте) их в Photoshop.
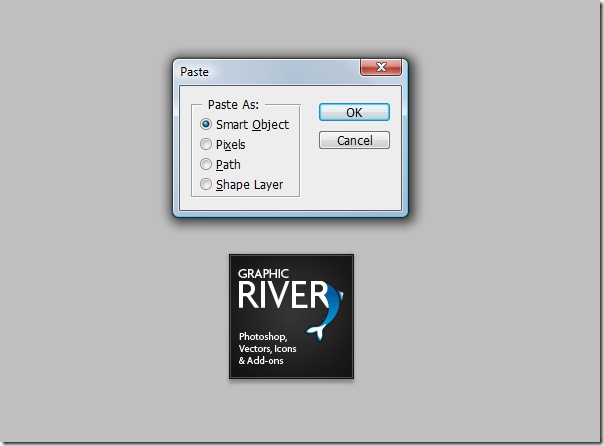
Шаг 14. Photoshop спросит вас, как вы хотели бы вставить объект. Как я уже говорил, вы можете выбирать между: Smart Object, Pixels, Path или Shape Layer. Некоторые из них улучшат качество, в то время как другие сделают последующие изменения без потери в качестве невозможными. Smart Object: Вставляет фигуру как Vector Smart Object, который может быть масштабирован, преобразован или перемещен без потери качества. Фигура будет помещена на отдельном слое в Photoshop. Pixels: Вставляет фигуру как пиксели, которые могут быть масштабированы, преобразованы или перемещены прежде, чем будут преобразованы в растр, и помещены на отдельный слой в документе Photoshop. Как только вы подтвердите изменения, объект будет преобразован в растр, это приведет к потере качества, если вы решите изменить его позже. Path: Вставляет фигуру как Path, который может быть отредактирован с помощью инструмента Pen Tool, Path Selection Tool или Direct Selection Tool. Path будет вставлен в слой, который выбран в панели Layers. Shape Layer: Вставляет фигуру как новый Shape Layer (слой, содержащий Path, заполненный цветом Foreground Color). Это может быть полезно в некоторых случаях, но мы не нуждаемся в этом в нашем проекте. Выбирайте Smart Object и жмите OK.
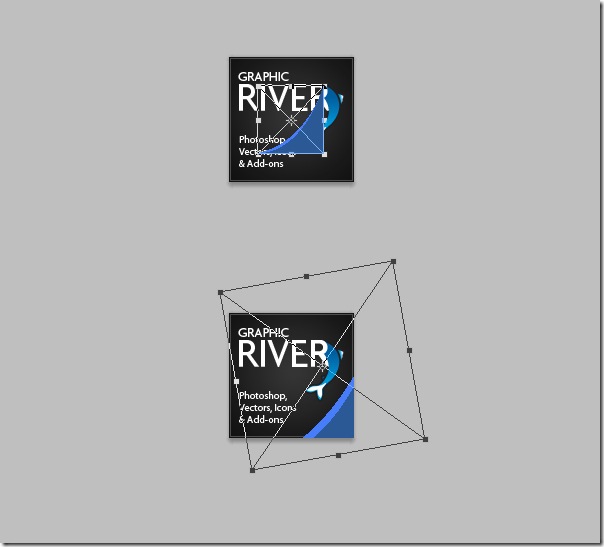
Шаг 15. Нам не нужен весь объект, так что не стесняйтесь изменять размеры и устанавливать его так, как вам нравится. Я сделал так, как показано ниже.
Шаг 16. Теперь пришло время создавать крутой эффект сияния, который проходит по нашей эмблеме и волнам. Делается очень просто, но результат получается классным. Для начала выбираем Elliptical Marquee Tool, ставим Feather на 10 пикселей. Я использую здесь Feather на 10 пикселей, потому что мы не хочу, чтобы наше сияние имело острые края, которые однозначно смотрятся плохо. Убедитесь в том, что выделение все еще внутри нашего холста размером 125 на 125 пикселей и имеет достаточно свободного места вокруг, которое будет заполнено ярким цветом. Выберите Paint Bucket Tool и кликните по выделенному.
Шаг 17. Теперь у нас есть яркий, гладкий и подсвеченный эллипс, который создаст хороший эффект отблеска. Но одно я знаю точно: пока что это не выглядит так, как хотелось бы. Мы должны ограничить подсвеченную область эмблемой, текстом и волнами. Я сделал это так: выбрал отдельные объекты один за другим, кликая по эскизам слоев и одновременно зажимая Shift, для того, чтобы создать быстрое выделение элементов. Затем выделив, нажмите на слой "Glow" и выберите Add Layer Mask. Маска уровня скроет невыделенную область, в то время как выделенная область отобразит эффект свечения на эмблему, текст и волны. Интенсивность свечения можно корректировать Opacity маски слоя. Вот так. Наше заключительное изображение готово. В следующем шаге мы будем анимировать этот дизайн.
Шаг 18. Обычно панель анимации отключена, но ее можно включить, выбрав Window > Animation. По умолчанию, панель анимации появится снизу.
Шаг 19. Так это будет выглядеть по умолчанию. Это режим временной линии (Timeline View), который мы не хотим использовать в этом проекте. Вместо этого мы будем работать в режиме Фреймов (Frame View), где мы можем видеть каждую анимированную рамку, перечисленную в панели Animation. Чтобы изменить режим, нажмите на выпадающее меню и его пункт Convert to Frame Animation. На изображениях ниже показано, как это сделать.
Шаг 20. В Photoshop вы используете панель Animation, чтобы создать кадры анимации (фреймы). Каждый кадр представляет конфигурацию слоев. Первое изображение ниже, показывает порядок кадров, о котором я упоминал выше. Второе изображение, точно показывает как настроить ваши слои, чтобы достигнуть конечной анимации. Просто выберите первый кадр, включите, отключите или передвигайте элементы, как упомянуто ниже, и все получится. Отработайте кадры один за другим, пока не получите шесть рамок, перечисленных в Animation Panel. В следующем шаге мы создадим эффект перехода (Tween), который добавит дополнительные кадры, чтобы сделать нашу анимацию более гладкой.
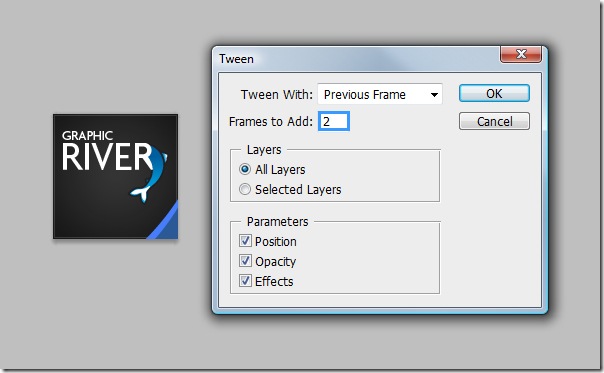
Шаг 21. Первый шаг в процессе создания анимации - определение задержки (время, которое кадр отображается) для отдельных кадров или для нескольких кадров в анимации и переходах. Как вы могли заметить, я изменил время задержки кадра на 0, это приведет к резкому переходу между рамками. Чтобы сделать переход более гладким, мы будем использовать команду перехода (Tween), чтобы автоматически добавить или изменить ряд кадров между двумя существующими кадрами. Вы можете использовать этот эффект перехода с предыдущим или последующим кадром. В нашем случае, мы будем делать переход с предыдущей рамкой. Таким образом Photoshop создаст видимость движения, и плавного исчезновения. Чтобы добавить дополнительные кадры, выбирайте команду Tween, вводите число и жмите OK. Frame 1 - Frame 2: Добавьте два дополнительных кадра. Frame 2 - Frame 3: Добавьте два дополнительных кадра. Frame 3 - Frame 4: Ни одного. Frame 4 - Frame 5: Добавьте пять дополнительных кадров. Frame 5 - Frame 6: не добавляйте дополнительные кадры, но удостоверьтесь, что вы установили двухсекундную задержку для шестого кадра, так как мы хотим, чтобы она осталась там перед повтором анимации.
Шаг 22. Вы могли бы поиграть с настройками внизу анимационной панели, но мы пропустим этот момент и экспортируем нашу анимацию напрямую в формате GIF. Мы сохраним наш проект как GIF файл для просмотра в Интернет. Чтобы открыть окно Save for Web & Devices жмите File > Save for Web & Devices. Там есть много настроек, но наш проект можно сохранить и с использованием стандартных. Убедитесь что вы выбрали формат GIF как формат, в котором ваш файл будет сохранен и жмите Save. Впишите название файла. Готово! Итог:
подготовка к публикации © bravedefender | |
| Просмотров: 10047 | Теги: | Рейтинг: 3.2/5 |
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |

Самые популярные записи на сайте:
| Всего комментариев: 0 | |